Image SEO: How to Optimize Your Images

Images are a great way to keep people on your website by adding visual interest. And when it comes to search ability, they need to be optimized to display quicker for a better experience on your site. Image SEO can help increase your site’s visibility, which is why you should know how to do it right.
What is image SEO?
Image SEO is about optimizing website images so they show up better in search results. It involves steps like resizing, compressing, and properly naming image files. The goal is to make images load faster and get indexed quicker, which can improve user experience and boost search engine rankings.
To do this, choose the right file formats, sizes, and resolutions for your images, and include relevant keywords in the alt text and file names. This helps search engines read and index your images, improving your site’s technical SEO performance.
With a good image optimization strategy, your site will perform faster. Optimized images won’t slow your site down, which helps your technical SEO performance and boosts your chances of ranking higher in search results. Regular use of SEO tools and audits will also help you stay competitive by spotting and fixing weak areas.
Why should you optimize your images?
Knowing why you should optimize your images is important in helping you reap the full benefits of image SEO. And here are some of them:
1. Improve accessibility
Image optimization helps to improve accessibility. Alt text, or alternative text, is a text description of an image and helps blind users get an idea about the content of the image. This contributes to accessibility and makes the website more user-friendly.
It also informs search engines about the content of the image which leads to the higher ranking in the search engine or SEO. Images become more accessible when they are available alt. It makes the website more user-friendly and allows all the visitors to have a great experience.
2. Get discovered through Google Images
Optimized images can help you rank higher in search engines. When your images are well-optimized and appear in Google Images, they’re more likely to be seen by users, potentially driving more traffic to your website. For eCommerce sites, high-quality images can significantly influence purchasing decisions, making them an essential tool for converting visitors into customers. Additionally, some search queries are image-based, offering a valuable opportunity to increase organic traffic.
Being visible on Google Images also enhances your brand’s visibility. SEO strategies often overlook image optimization, but for image-heavy industries like retail or travel, it’s crucial. High-resolution, relevant images with optimized alt tags and captions can improve your SEO performance and boost your audit scores.
3. Pass the Core Web Vitals test
Core Web Vitals focus on site performance and user experience. Optimized images help pages load faster and use less bandwidth, which improves these metrics. Faster load times reduce bounce rates, enhance user engagement, and make your site accessible for users on slower connections. By compressing images and adding alt text, you improve your technical SEO and increase your chances of passing Google’s Core Web Vitals test.
Key metrics like Largest Contentful Paint (LCP), Interaction to Next Paint (INP), and Cumulative Layout Shift (CLS) are used by Google to assess website performance. If your images load quickly and don’t cause layout shifts, you’re more likely to meet these criteria, boosting your SEO performance.
Image optimization best practices
Optimizing images isn’t solely about resizing your photographs. Use these tips to optimize your images for search:
File size matters
Keep images under 100KB wherever possible.You want your photos to look good, but at the same time, you don’t want to bog down your site with super-large files, so make sure they’re small without also making them look horrible. Here’s how:
Choose the right (and lightest) image format
Finding the right image format would be the first step of optimizing images. WebP and SVG offer quality with little storage space and load time, while JPEG and PNG are common formats that could sometimes be storage space and load time heavy, which is why newer image formats offer more options.
WebP is the best bet as far as web images are concerned because it provides better compression and quality than older formats. SVGs (a vector graphics format) are good for logos and icons, as you can resize these images for a site without any loss of quality.
Adopting the right format of your images could dramatically cut down the load time and the weight of your images. It should also be part of the regular tasks to audit through your existing images and to update their formats where needed.
Resize your images
Resize images to the size for the position you will place them on your web page.When images are used straight from a camera, the large sizes of these images can slow down your website. Use image editing programs such as Paint, Photoshop, GIMP or Canva to resize images to the dimensions needed for your designs, but without losing the entire quality of the image.
Create different versions of the same image, but in different sizes for different screen sizes. When a user has a mobile device, make the image sizes as small as possible so the user is not forced to download large images, which might not be needed on mobile devices. This balance between quality and loading speed ensures a good technical SEO.Check your web page, at regular intervals, for the sizes of the images on the page are not matching the actual sizes of the displays.
Compress your images
Tools such as TinyPNG or JPEG-Optimiser can help you compress images without losing quality. Compression maintains the visual impact without inflating file size. The smaller the file size, the less data the browser needs to load and the less time it takes. This makes a difference to the end-user’s experience.
Plugins that you can add to your CMS can compress images automatically each time one is uploaded, which saves time and means all your images achieve your compression requirements.
You can check how fast your site loads and score your page speed using online tools such as Google’s PageSpeed Insights. This will help you assess the success of your compression and highlight opportunities for improvement.
Use lazy load
Lazy loading defers the loading of images until the user needs them, such as when the user scrolls down a page with multiple images. This helps to provide faster initial load times and better user experience. For example, you can enable lazy loading on your website to rapidly provide load times on a webpage with multiple images.
This practice can make a big difference in how fast your page loads by delaying the loading of images that aren’t yet visible. If your site is built on WordPress, you can usually employ lazy loading by inserting just a few lines of code. Or, you could instead use a plugin to perform the same functions.
Lazy loading is an effective way to improve your Core Web Vitals, including Largest Contentful Paint (LCP), which measures the load time of the largest piece of content within your webpage’s view. Make sure that your site’s software and plugins are regularly and updated in a timely manner so that your lazy loading techniques function accordingly.
Use responsive image scaling
When using responsive images, your site will display the most appropriate image for the screen size of the device visiting the webpage. These images are resized to the screen size you specified. This means faster load times for users and better image display when viewed on a mobile device.
Responsive design allows your images to display in the same way, no matter what kind of device they are viewed on. That is, all images will follow the same rules. So, to label an image for both desktop and mobile, you should use the ‘srcset’ and ‘sizes’ responsive image attributes in your HTML to declare different versions of the same image.
This will allow you to load images faster but also better optimize them for the different device screens that will visit your website. And, to make sure that all your images are responsive, you should regularly perform a responsive website audit.
Add ALT text
Alt text can make images more accessible and help search engines understand what they’re about. Here’s how:
Write ALT text to fit the image
ALT text is the name that describes the image on your website. It is used by screen readers for people with visual impairments, and it can show the image in search results. Writing alt text that describes the image well (but not too long) and including your keywords is good for SEO because it can help your images show up in search results.
If you have an image of a red sports car driving into a sunset, your alt text could be something like ‘a red sports car driving into a sunset.’ This helps people with visual impairments to understand the image, and it also helps with search optimization because the image could show up in a search for those keywords. This is another good way to help with accessibility and SEO. Review your alt texts regularly and make them better, and stay up to date on the best practices.
Use keywords in context
As long as you include some relevant keywords in your alt text, you can achieve good image SEO without making your content unreadable. Keywords should be naturally placed within the context of describing the image, for the benefit of both your users and search engines. If you did some keyword research about the topic and related terms, you can pick the best ones to include in the context of whatever image you’ve chosen.
You can use SEO tools like Similarweb’s Keyword Research tool, and use the best ones to create authoritative content. Learning about keywords and doing some research to find those that will help improve the chances of your image being found through those search results is crucial. A regular review of your keyword strategy will help you keep your images relevant.
Change file name
Not only the alt matters, Make an effort to create descriptive file names that contain keywords. For example, use ‘red-sportscar-in-sunset.jpg’ rather than IMG1234.jpg’. Search engines use keywords to match content to inquiries, so this tactic helps your images engage in the game of ranking. Avoid genericness or strings of numbers that provide no context.
Regularly audit your image library to update your file names if they have not been implemented according to these best practices using the file name field in your content management system. This is a simple step to improve your image search optimization, which makes your visuals accessible to end-user search.
Use an image sitemap
An image sitemap is like a harbor map for ships coming into port. It gives the search engine a roadmap for which images to index and show.
Create an image sitemap for your site that you submit to Google. This is to help search engines find your images. The more it does this, the better chances your images have of showing up in search results.
Depending on your CMS, you can produce an image sitemap for your site, or you can use plugins to automate the process. For site security, it’s important to keep your sitemap up to date, with the latest versions of your site. Monitoring your sitemap within Google Search Console allows you to find and address any issues.
Image display
When it comes to the way images are displayed, there are a few key things to keep in mind if you want to give your quiz some extra visual appeal:
Create original images
Custom images will help your SEO more than stock photos ever could. Create images that fit your content offer. Unique and original images get more attention, as well as helping your content stand out in the crowd. The infrastructure you need to invest in to make your content unique pays off, as users will engage more with images that are not shared across many sites.
You also routinely add new images to your image library. They should have text and tags for SEO purposes. With new content being added, your blog is constantly being repopulated with relevant images which your readers will have bookmarked. Sometimes, you’ll invest in graphic design software or hire photographers to make your images as attractive as possible.
Add a caption where it may help
Captions are a great place to add context to your images, help your users understand what they’re looking at, and also add some keywords to help optimize your images for SEO.
A good caption will add an extra layer of explanation to a photo or illustration, working alongside the content to make your point. Keep them succinct yet informative, and check them regularly so that, like titles, they remain relevant and up to date in line with your SEO strategy.
Website level optimizations
These image optimizations won’t make an impact if your whole website is poorly optimized, so here are a few helpful tips for improving your website overall:
Optimize your page
A picture might be worth a thousand words on its own, but an image by itself isn’t going to boost your SEO performance unless the page itself has been optimized. For this reason, you should take steps to utilize on-page SEO (optimizing headings, meta descriptions, and content for certain keywords) to support your image optimization.
Conduct routine technical site audits to identify opportunities for improvement and ensure that every available aspect of your page has been optimized for best performance as part of the greater SEO effort.
Use CDN
A CDN (or Content Delivery Network) uploads your images to multiple servers located all over the world, which then feeds the images to your visitors near their location, thus reducing the loading time. As a result, your visitors all over the world will load your page faster. A CDN service distributes your content across different locations and expedites the load time of your
A CDN can be of great help for your site’s performance, especially if you have end users spread across the globe. Keep an eye on its performance so that you can be sure it is up to the task.
Use browser caching
Images can be stored in the user’s browser to load faster each time you visit. This is called browser caching. Browser caching will reduce the need to download the same images multiple times for users, and will load the page faster. Browser caching can be configured in your website options or through plugins.
You should also periodically review your caching settings and make sure they’re still working the way you intended. The best user experience and SEO can lead to more traffic and better search ranking.
In WordPress, use SEO plugins
WordPress has a number of useful SEO plugins that help you optimize your images in order to make your site perform well from an SEO perspective. Here’s how to use them:
SEO plugins include image optimization options as part of on-page SEO
Image optimization features can be tracked via plugins as part of the on-page SEO recommendations, which makes the process a bit more manageable. They also create sitemaps that include images.
You can use plugins such as Yoast SEO, RankMath, or All in One SEO pack to get all the tools and tips you need for your image optimization. Here, for example, is a screenshot from one of our articles:
Note that in the “improvement” section, all you need is to make sure is that your images have alt attributes. You shouldn’t set up a keyphrase (also known as meta keyword).
Just make sure to regularly update your plugins to ensure they’re doing their job and benefiting your site.
Image compression plugins
Install plugins that automatically compress images to save time and reduce manual steps when publishing a page. Compressing images improves SEO performance by reducing load time and enhancing Core Web Vitals (CWV) metrics.
There are many plugins that can automatically compress and resize images when uploading, keeping them smaller without sacrificing quality.
Plugins like Smush or EWWW Image Optimizer can handle this process, ensuring images have optimal file sizes without loss of quality. Setting up image compression as part of your workflow ensures all images are optimized for SEO automatically, saving you the effort of manual optimization.
Regularly check your plugins’ performance and update them to ensure they’re delivering results. This makes image optimization fast and efficient, so you can focus on other aspects of improving your site’s performance.
Common image optimization errors and how to fix them
Optimizing your images for SEO can go a long way to improving your site’s visibility as well as the experience of your users. You’ll be notified of common image optimization errors and see recommendations for fixing them through Similarweb’s Site Audit tool. Take a look at the errors that may appear and how you can fix them using this tool below:
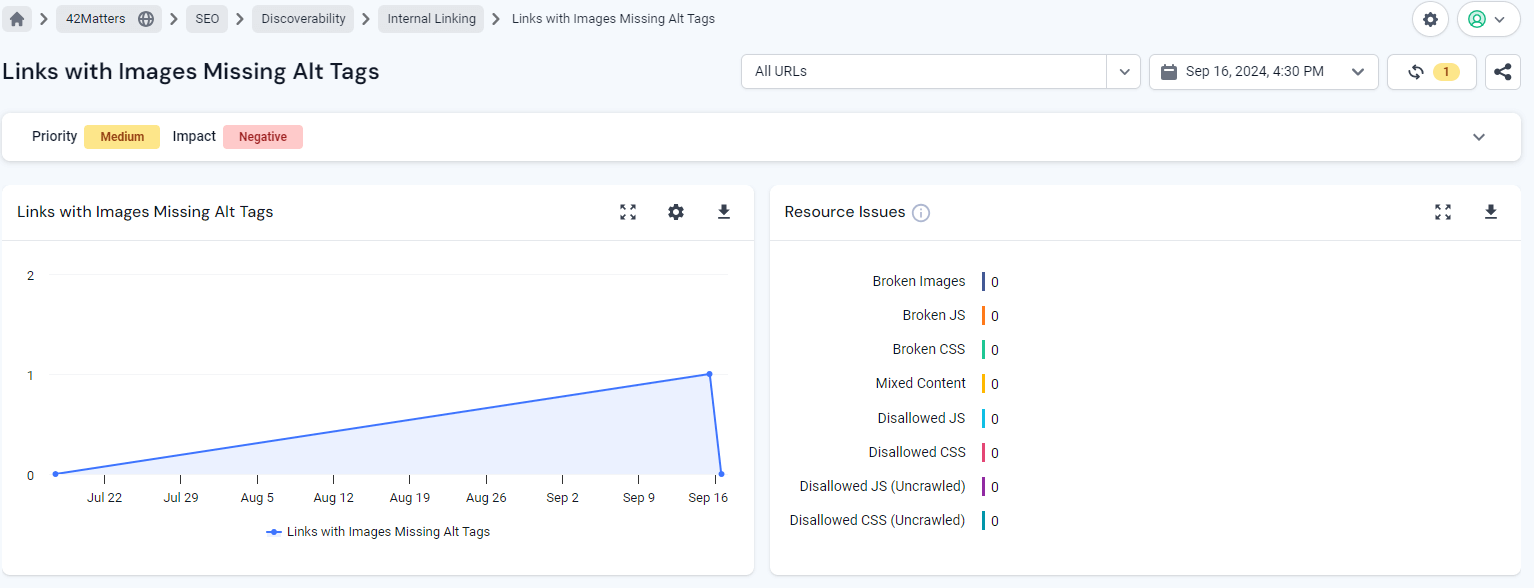
Images missing ALT tags
Images without alt tags can hinder your site’s performance. Alt text is crucial for search engines to understand the content of images. Without it, your site’s visibility and accessibility suffer. Missing alt tags not only impact SEO by hindering search engines’ ability to interpret image content and affecting overall site visibility, but they also limit accessibility for visually impaired users. Screen readers rely on alt text to convey visual information. If this text is absent, users miss out on essential content, leading to a frustrating experience.
You can identify images lacking alt tags using the Similarweb Site Audit tool. Navigate to Home > Project > SEO > Discoverability > Internal Linking and look for “Links with images missing alt tags.” All links will be highlighted, allowing you to easily pinpoint the issues.
The solution is straightforward: add descriptive alt text to every image. This enhances SEO by providing context for search engines. Additionally, descriptive alt text improves user experience by giving context when images fail to load. Prioritizing alt text should be a fundamental part of your image optimization strategy.
Redirecting images
Redirecting images increases the time it takes to load your website. When an image redirects to another URL, the browser must process this redirect, slowing down the page. This can lead to poor user experiences, lower Core Web Vitals scores, and higher bounce rates. Images should link directly to the final URL to improve speed, especially for mobile users with limited network capabilities.
Information on redirecting images can be found under SEO > Experience > User Experience in the ‘Redirecting Images’ report, which lists all images linked or embedded on your website that redirect elsewhere. Similarweb’s SEO tools allow you to quickly identify these redirected images, enhancing your site’s technical audit and making it faster and more responsive.
To fix this issue, update all linked images to point directly to the final URL that returns a 200 status code. This helps improve page load times, a key ranking factor for SEO. It also conserves crawl budget, enabling search engines to index more URLs, ultimately boosting your overall SEO performance and user retention. Removing image redirects will also contribute positively to your site’s Core Web Vitals.
Broken Images
Broken images can frustrate users and damage your site’s reputation. When images fail to load, it leads to a poor user experience and can decrease the credibility of your website. This can result in higher bounce rates, as visitors may leave if they encounter broken content.
To check for these issues, go to SEO > Experience > User Experience and select ‘Broken Images.’ This page provides a report on images referenced or embedded on your site that do not return a 200 HTTP status code or a 301 redirect.
Repairing broken images involves updating them with valid URLs or removing them entirely if they are non-functional. This not only helps maintain a professional appearance but also mitigates the negative effects on your technical SEO strategy, improving your site’s performance and visibility in search engine rankings. Ensuring all image links function properly boosts user trust and encourages visitors to stay on your site longer.
Broken <img> Tag
Broken <img> tags can hinder your site’s performance and damage user experience. These images may appear on the page but have a 4xx status code or lack a valid SRC attribute. Such issues prevent proper indexing by search engines and can frustrate users, leading to a negative perception of your site.
To identify these problems, go to SEO > Experience > User Experience and look for the report labeled “Broken <img> Tag.” You can also use Chrome Dev Tools to find these issues by searching for the CSS selectors: img[src=””] and img:not([src]).
To resolve broken <img> tags, ensure that all IMG tags have valid SRC attributes. Fixing these issues not only improves the user experience but also enhances your site’s value to search engines, allowing for accurate indexing. For future SEO audits, include cleaning up broken <img> tags as an essential part of your checklist to maintain your site’s performance and ranking potential.
Optimized images: The key to strong SEO and user experience
Images play a critical role in both SEO and user engagement. Seemingly minor issues, such as missing alt tags, redirecting images, broken images, and broken <img> tags, can all be identified and resolved in one go with Similarweb’s Audit tool. Fixing these issues strengthens your SEO and ensures a smooth user experience.
Similarweb’s Site Audit tool provides a thorough health check for your site, highlighting all these image-related problems, including those below the fold. With this data and insight, you can confidently tweak on-page elements to improve both rankings and user experience. Don’t settle for the status quo – optimized images are a crucial part of any successful SEO strategy.
Now you have a complete understanding of image optimization. You know what they are, how they work, and how they can be leveraged to boost your SEO. When done right, they’ll serve you well; but when neglected, they could spell the end of your organic traffic.
FAQs
How does image optimization impact website speed?
Optimized images load faster, reducing the time it takes for a page to become interactive. This has a direct impact on user experience and Core Web Vitals—metrics that Google uses to rank websites in search engines. Faster load times also help lower bounce rates, as users are more likely to stay on the page.
Does the placement of images on a webpage matter?
Yes, image placement can affect both user experience and SEO. Placing images higher on the page can make the content more engaging. Positioning relevant images next to related text enhances the content’s relevance. Well-aligned and properly sized images are more visually appealing, improving overall usability.
Can optimized images impact mobile SEO?
Absolutely. For mobile SEO, image optimization is crucial. Since mobile users often have slower connections, optimized images improve load times. Smaller, compressed images or using formats like WebP can make your site more mobile-friendly and provide a better mobile search experience.
What’s the best format for web images?
For photos, JPEG offers a good balance between file size and quality. For transparency, PNG is the better option. If you want the best quality with the smallest file size, WebP is ideal. Choosing the right format is important for both faster load times and on-page SEO.
How can I make sure my images are indexed by search engines?
To ensure your images are indexed, use descriptive filenames, add relevant alt text, and create an image sitemap. These practices boost your image search optimization. Avoid embedding images in CSS or using non-standard HTML tags.
The #1 keyword research tool
Give it a try or talk to our marketing team — don’t worry, it’s free!