Hreflang Tags: Implementation Steps and Solutions to Common SEO Issues

Gone are the days when you could just focus on one language and one region for your global website. If your site covers multiple regions or languages, using hreflang tags is crucial to ensuring search engines show the correct content for each user’s language and region. Implementing hreflang properly can be tricky, though, and mistakes can lead to penalties that harm your SEO.
In this guide, I’ll walk you through how to implement hreflang tags and help you avoid common SEO pitfalls that could hurt your multilingual SEO efforts.
What is hreflang?
Hreflang is an HTML attribute that tells search engines about the language and region a webpage is targeting. It’s essential for sites in multiple languages. When a search engine sees the hreflang attribute, it understands which language and region that version of the page is intended for and aims to show the most appropriate version to users based on their language and location settings.
Hreflang is more of a signal than a directive, meaning even with correct hreflang implementation, search engines, such as Google or Yandex, may not always show the page version you expect. Other factors – like page speed, mobile-friendliness, and user personalization – also play a role in search results. So, while hreflang helps, it’s still up to search engines to decide which version of your page to show your users.
Why is hreflang important for SEO?
Hreflang tags are a key part of SEO strategy, helping search engines understand how your content should be indexed and ranked. Here’s why they matter:
1. Web page relevance
Hreflang tags tell Google which versions of your web pages are the most relevant for specific search queries, based on language or region. Essentially, by marking up your page with hreflang, you’re letting Google know that the page has multiple language or regional versions, and by linking to those pages, you’re guiding search engines on which one to show.
For example, if a hreflang tag indicates that the page is for Japanese visitors, Google is more likely to serve it up for searches from Japan. Without hreflang, Google could deliver an irrelevant version of the page, frustrating users and potentially lowering your rankings in the long run.
2. Avoiding duplicate content issues
Hreflang helps you avoid the risk of search engines labeling your multilingual content as duplicates. Let’s say you run a global fashion brand with product pages in English, Spanish, and Japanese. These pages might contain similar content in different languages, and without hreflang, Google could get confused, seeing it as duplicate content.
This confusion could lead to penalties for duplicate content, hurting your rankings. With hreflang, you’re telling search engines how these pages relate, so each version gets indexed correctly without penalties.
3. Better user experience
Users are more likely to click on a search result if it’s in their native language. By implementing hreflang, you help Google display the right page to the right audience, which can lead to higher click-through rates (CTR).
Google’s own data shows that users spend more time on pages in their own language, and the longer they stay on your site, the more likely they are to convert. In the end, serving your audience better can lead to better results for your business.
Hreflang tag structure
The structure of an hreflang tag consists of three main parts:
- rel=”alternate”: This indicates that there is an alternate version of the page.
- hreflang=”{LANG}”: This specifies the language and optionally the region and uses ISO 639-1 and ISO 3166-1 Alpha 2 codes.
- href=”{URL}”: The specific URL of the alternate page.
For example, a French-language page tag would look like this:
<link rel="alternate" hreflang="fr" href="https://example.com/fr/">
If it’s for French speakers in Belgium:
<link rel="alternate" hreflang="fr-be" href="https://example.com/fr"/>
These tags help search engines show the right content to the right users.
How to implement hreflang tags
You’ll want to ensure hreflang tags are applied correctly for them to work:
Language and region
Start by choosing the languages and regions you want your website to target. Each language uses a two-letter ISO 639-1 code, and for regions, you’ll use the ISO 3166-1 Alpha 2 country codes. The key is to make sure the languages and regions you select align with your website’s audience.
For example, if your site targets French speakers in France, Canada, and Belgium, the way you use hreflang tags depends on whether you’re directing all French speakers to one page, or if you have a separate page for each region.
- If you have one page in French for all French speakers, use
hreflang="fr". - If you have a different page for each region, each page needs its own hreflang tag. For French speakers in Canada, you’d use
hreflang="fr-ca", for Belgium,hreflang="fr-be", and for France,hreflang="fr-fr".
By following this step, you’ll ensure that your hreflang tags are set up correctly and tailored to meet the needs of your users, no matter where they’re from.
Implement hreflang tag in one of 3 ways
Implement hreflang tag using HTML
Add hreflang attributes within the head section of each page as part of your meta tags:
<link rel="alternate" hreflang="fr-be" href="https://example.com/fr/">
The syntax tells the search engines to deliver the Belgian French to visitors. Something similar would be the case for a Spanish page on your site that is targeting searches in Spanish:
<link rel="alternate" hreflang="es" href="https://example.com/es">
This guarantees that, wherever the same content might exist in a separate language-variant page, search engines are given clear instructions.
Implement hreflang HTTP Headers
For non-HTML files like PDFs, use HTTP headers to set hreflang:
<link href=”https://example.com/us.pdf”; rel="alternate"; hreflang="en-us">
This method was designed with multilingual resources – such as documents or downloadable content – in mind, where you might want to control the versioning of the content in different languages. It gives the same functional clarity as HTML tags, but for content outside of the webpage.
Implementing hreflang in your XML sitemap
Add hreflang tags to your XML sitemaps:
<url>
<loc>https://example.com/us/</loc>
<xhtml:link rel="alternate" hreflang="en-us" href="https://example.com/us/">
<xhtml:link rel="alternate" hreflang="fr" href="https://example.com/fr/">
</url>
By adding hreflang tags to your sitemaps, search engines can easily track down and index all of your site’s different versions. This is especially useful for large sites, where there could be many hreflang tags, as it simplifies the management of the site.
Adding hreflang values to your sitemaps and modifying the sitemaps’ contents will automatically spread across all versions and language combinations.
Hreflang implementation best practices
Getting your hreflang tags right is a critical part of your on page SEO. Here are some best practices to keep in mind:
1. Use the correct language and region codes
Make sure you’re using the correct codes for both languages and regions. Language codes should always follow ISO 639-1, and region codes should use ISO 3166-1 Alpha 2. If you get these wrong, it could hurt your search engine performance, like accidentally limiting your site to one specific region. Double-checking your code is an easy step that can make a big difference in your results.
2. Self-referencing hreflang tags
Every page should reference itself in the hreflang tags to avoid messing up the content shown in other versions. This means each page needs to include itself in the list of hreflang tags. For example, if your US English page is the default version for users in the US, it should look like this:
<link rel="alternate" hreflang="en-us" href="https://example.com/">
By adding self-referencing tags, you help search engines understand the main language context for each page.
3. Hreflang tags should go both ways
Bidirectional linking is a must. If Page A references Page B with a hreflang tag, then Page B needs to reference Page A in return. This reciprocal linking helps search engines understand how your pages are connected and ensures all versions of the same URL are properly indexed and ranked.
For example, if you have English, French, Spanish, and Portuguese versions of a page, each version should have the same hreflang tags, linking to the other three language versions and also to itself. So, each page will have four hreflang tags—one for each language version, plus one for itself.
Consistency across all sibling pages is key to maintaining the integrity of your hreflang implementation, making it easier for search engines to correctly interpret your site’s content structure and language hierarchy.
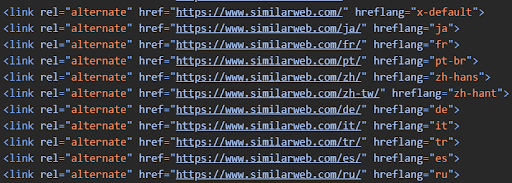
For example, this image is of the hreflang tags on our homepage. By looking at the image – you can’t tell which of the language variations we’re on right now:
4. Always use absolute URLs
Make sure you’re using fully qualified URLs, including the domain name, and starting with ‘https://’ or ‘http://’. For example:
<link rel="alternate" hreflang="en-gb" href="https://example.com/gb/">
Using absolute URLs ensures search engines clearly understand the relationships between your pages, helping them deliver the right content to the right audience.
5. X-default tags as a fallback
It’s always good to include an x-default tag as a fallback option. Here’s what it looks like:
<link rel="alternate" hreflang="x-default" href="https://example.com">
This tag tells search engines which page to show when there’s no direct match for the user’s language or region. It’s a helpful backup to ensure users can still access your content, even if their language or region isn’t specifically defined.
6. Not every page needs hreflang tags
Only add hreflang tags to pages that have versions in more than one language. If your site is only in one language, there’s no need to use hreflang tags. Similarly, if a page on your multilingual site only exists in one language, you can skip the hreflang tag for that page. Adding unnecessary tags can complicate your setup and open the door to mistakes.
How to check hreflang tags
Searching for hreflang issues can be done when looking at a specific page and as part of a regular SEO site audit.
If you have hreflang implemented on your site, it’s important to check them regularly to make sure they are working. Here’s how to do it:
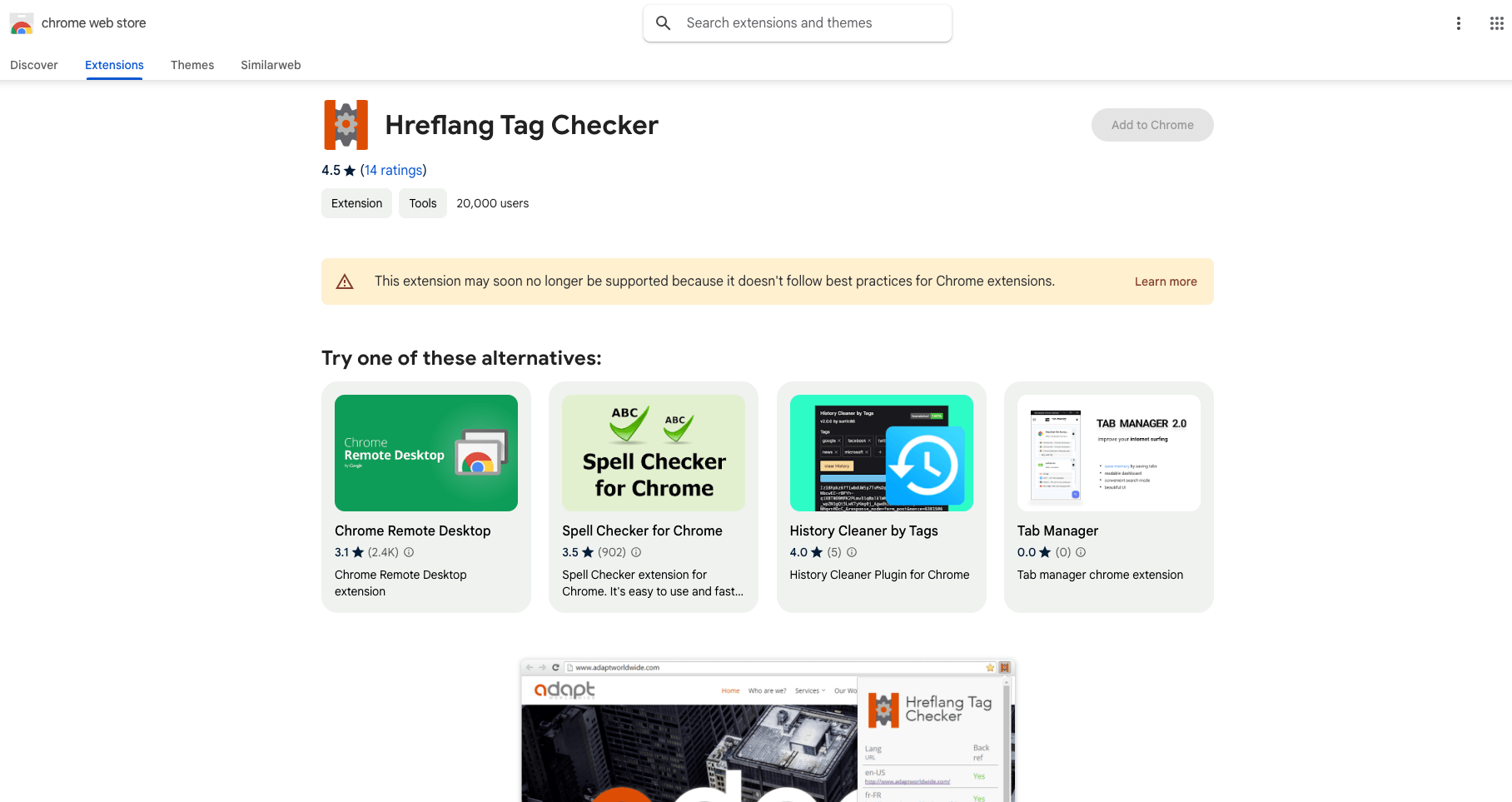
Extension
Check the accuracy of hreflang tags without having to look at the code using a browser extension like Hreflang Tag Checker. Browser extensions help you check hreflang tags quickly. The tool will highlight if there is a missing or incorrect tag and where. It can also provide insights into how the hreflang tag performs using an hreflang testing extension (for example, if a tag in the hreflang tag is missing data). These tools can help ensure your implementation is correct, and if any changes are made to content, it is kept up to date.
Similarweb SEO Site Audit tool
Use an SEO tool such as Similarweb’s SEO Audit tool to perform regular audits to catch issues before they seriously impact your site, and to fix issues as they arise. Our SEO site audit tool will show you the health of your hreflang implementation with a dashboard of key metrics. This can be accessed under the ‘SEO’ menu, followed by ‘Discoverability’, and then ‘Internationalization’. You can gain useful information on hreflang specifically so you can identify and resolve errors promptly. Regular checks and timely fixing of errors will ensure that your site continues to reach the most comprehensive global audience.
By regularly checking, you can remain visible in local markets and ensure a consistent user experience. Anything that doesn’t look quite right can be caught and fixed, keeping your site healthy. Constant monitoring of your site’s health cannot only help you notice any issues with your hreflang implementation but also find wider opportunities to improve the user experience.
Fix hreflang issues
Here’s how to address the most common hreflang problems and keep your technical SEO on track:
Broken hreflang links
Ensure the URLs in your hreflang tags are live and accessible. Broken links can confuse crawlers. After implementing hreflang tags, regularly test them to ensure they’re still working, especially after site updates or redesigns. Similarweb’s SEO audit tool can help identify broken links and provide recommendations for fixing them. Consistency is key.
Hreflang to non-200 urls
Search engines ignore hreflang tags pointing to URLs that don’t return a 200 status code. Ensure all hreflang URLs return a 200 status code. Don’t link to broken (404) or redirected (301) pages. If a page is temporarily down (e.g., 503 for maintenance), update the target URL to a healthy one that returns a 200 code.
Invalid hreflang attributes
Make sure your tags are correctly formatted and validate properly. The language code is required, while the region code is optional and must follow the language code. Both must be in the correct ISO format: ISO 639-1 for language, and ISO 3166-1 Alpha 2 for region.
For example, use hreflang="en", not hreflang=”eng”, and hreflang=”en-us”, not hreflang=”enus”.
Non-reciprocated hreflang links
Reciprocal linking creates consistency in your multilingual content. If Page A links to Page B with a hreflang tag, Page B must link back to Page A. This ensures search engines understand the relationship between pages.
No self-reference
Each page should also reference itself in its hreflang tags. Self-referencing tags help crawlers confirm the page as the canonical version for the language/region pair. Failing to self-reference can cause SEO issues by fragmenting your content.
Hreflang and page language conflict
Ensure the hreflang attribute matches the language of the page content. For example, a hreflang=”fr” tag should only be used for a page with entirely French content. Inconsistent language usage confuses both users and search engines and could result in penalties.
Non-indexable page with hreflangs tag
Don’t use hreflang tags on pages that are non-indexable, which would be a waste of time and potentially flag it as an error to the search engines. Tags on pages flagged for search engines not to index (eg, those marked ‘noindex’ via your code or that you’re blocking from search engines via your robots.txt file) should never carry hreflang tags. You’ll take resources away from other pages on your site that could actually benefit from crawling and indexing.
Page with multiple languages
Only include one hreflang tag per language-region pair. Avoid using multiple hreflang tags for the same pair, such as en-us and en-uk, on the same page. Consolidating hreflang pairs improves clarity for search engines and ensures accurate content delivery.
❌ Wrong:
<link rel=”alternate” hreflang=”en-us” href=”https://example.com” link rel=”alternate” hreflang=”en-gb” href=”https://example.com/uk/”>
✅ Right:
<link rel="alternate" hreflang="en-us" href="https://example.com">
<link rel="alternate" hreflang="en-gb" href="https://example.com/uk/">
Unsupported anchor hreflang
Ensure hreflang tags are used in supported areas, such as:
- HTML head
- HTTP headers
- Sitemaps
Don’t place hreflang tags in non-standard locations, such as inside the <body> tag or within an article’s content block. Following hreflang best practices ensures optimal performance and helps reinforce your multilingual SEO strategy.
Your multi-regional SEO strategy starts here
Implementing hreflang tags correctly can boost your website’s rankings in different regions and improve the user experience. To fix broken links and non-reciprocal tags, use Similarweb’s tools to your advantage.
Start with a site audit now to optimize your search engine performance and user experience across all your targeted regions. Don’t miss this opportunity—improve your global SEO today.
Similarweb’s Site Audit gives you a detailed report on internal links, highlights issues, and shows how to fix them. Make your internal links work for you and see the impact on your SEO efforts.
With the right keyword research tools, your next digital growth opportunity is just a click away.
FAQs
Can hreflang tags be used with canonical tags?
Yes, you can use canonical tags and hreflang tags together. The canonical tag shows which version of the page you want to prioritize, while hreflang tags specify the language and regional variations.
How do I test if my hreflang tags are working correctly?
You can test hreflang tags using tools like Similarweb’s site audit tool, hreflang checker tools, browser extensions, or Google Search Console to ensure they’re set up correctly and detected by search engines.
Can hreflang tags be used within XML sitemaps?
Yes, you can include hreflang tags in your XML sitemaps. This can simplify management, especially for large sites.
Can hreflang tags improve local SEO?
Yes, hreflang tags help optimize local SEO by ensuring the correct version of a webpage shows up based on the user’s language or region, improving both user experience (UX) and engagement.
What’s the difference between hreflang tags and geo-targeting?
Hreflang tags specify the language and regional targeting of a page, while geo-targeting in Google Search Console allows you to focus on users in a specific geographic area by setting location preferences.
Sources
The #1 keyword research tool
Give it a try or talk to our marketing team — don’t worry, it’s free!