The Complete Guide to Using Schema Markup in SEO

Want search engines to truly understand your content? Schema markup is your secret weapon. Schema helps search engines not just read, but interpret your content intelligently, potentially boosting your click-through rates and visibility in search results.
In this guide, we’ll dive into everything you need to know about schema markup: what it is, why it’s crucial for SEO, and how to implement it effectively to enhance your search presence and attract more qualified visitors.
What is schema markup
Schema markup, or structured data, is microdata added to a webpage’s HTML to help search engines understand its content. This technical SEO best practice improves search result visibility by enabling rich results like product details, recipes, and events, making content stand out in search engine result pages.
Fundamentally, it allows for more context about the content on your web page to be communicated to the search engines, making it easier for their algorithms to interpret the nature of the information you are providing. This context is necessary for the search engine to produce the best results for its users.
While it’s not essential for ranking, using the right schema can boost your visibility on the SERP by enabling rich results or having your content appear in SERP features.
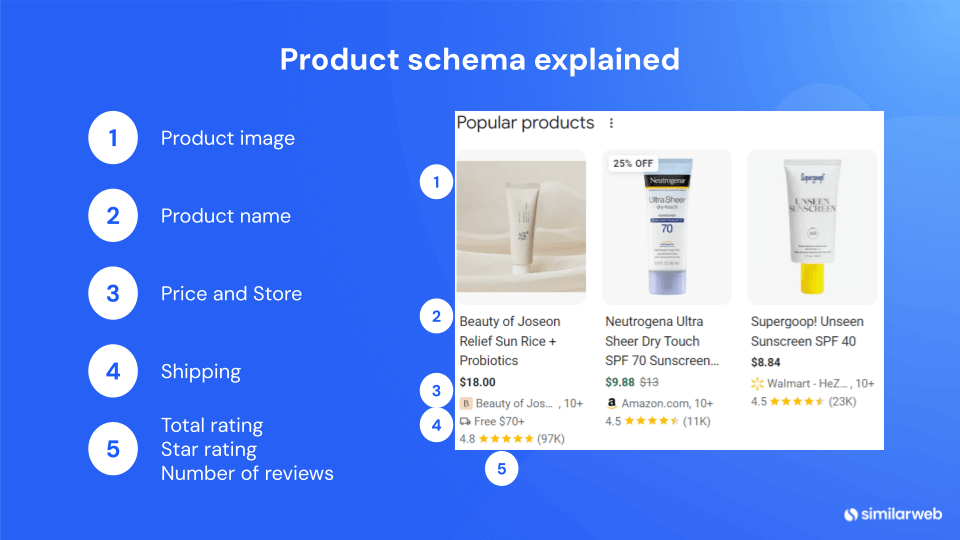
For example, when I searched for “sunscreen,” Google understood my intent to purchase and presented me with relevant product options.
Why is schema markup important for SEO?
For starters, there are a number of SEO benefits beyond pure visibility to consider with schema markup. Getting it right can mean cleaner indexing and better presentation of your results in search engines. Here’s some of the main reasons that schema markup is important for SEO:
1. Better understanding
Schema markup helps search engines to understand the structure of your content in more depth. The more context they understand, the more relevant and accurate they can make the content shown to users in search results.
2. Improved SERP appearance
This helps your pages to look more attractive and useful by adding markups such as stars, images, or another kind of rich snippet (a special additional piece of informative text that is appended to your listing), thus making your content far more tempting to skimming surfers.
3. Higher click-through rates
People are more likely to click on sites that have rich snippets. This can improve CTR and website traffic since rich snippets often draw the user’s attention more effectively than standard entries in SERPs.
4. Voice search optimization
As voice search continues to grow in popularity, structured data is becoming increasingly important for search engines to deliver precise answers to voice queries. Implementing structured data enhances the chances of your content being selected for voice search responses.
5. Local SEO benefits
For businesses that are targeting their local area, schema markup can make them more visible in local search results. This can help you draw in local customers as well as compete with other players in your local market.
Will schema improve your rankings?
Schema markup is not a ranking factor in itself, but it does indirectly help your rankings, by making your site more attractive in search results.
For example, a site that displays additional structured data in the search results could capture additional information – such as images, locations, or aggregated reviews – that can be used to boost the perceived value and increase click-through rate from the search results.
These are some of the signals that contribute to SEO, though they won’t result in an immediate jump in rankings. Instead, these benefits of improved user engagement and increased click-through rates accumulate over time to give you an advantage with organic search over time.
Types of schema markup
Schema markup is flexible. It can be used with a lot of different content types, for various purposes. By familiarizing yourself with the different types, you’ll be able to pick the right one for the job. Let’s take a look at some common types available:
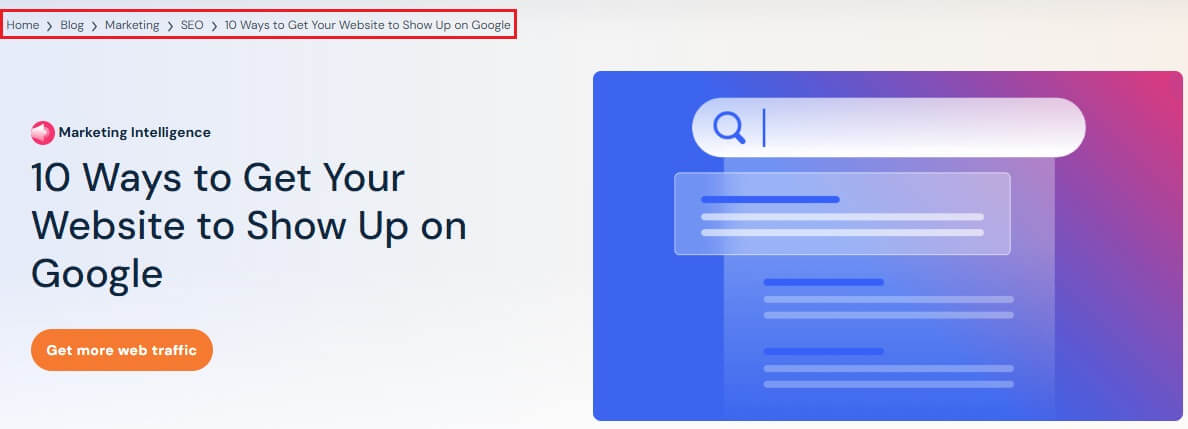
1. Breadcrumb markup
Breadcrumb markup helps search engines understand the hierarchical structure of a website’s navigation. Breadcrumbs are essentially a trail of links that show users and search engines where they are on a website and allow them to navigate back to previous sections easily.
For example, In the Ways to Get Your Website to Show Up on Google article, the breadcrumbs are:
Home > Blog > Marketing > SEO > 10 Ways to Get Your Website to Show Up on Google
2. FAQ markup
FAQ schema allows websites to mark up questions and answers on their pages, specifically in the form of a Frequently Asked Questions (FAQ) section. When applied, FAQ schema markup enables search engines like Google to display these questions and answers directly in search results, often in an expandable format that can increase visibility and engagement.
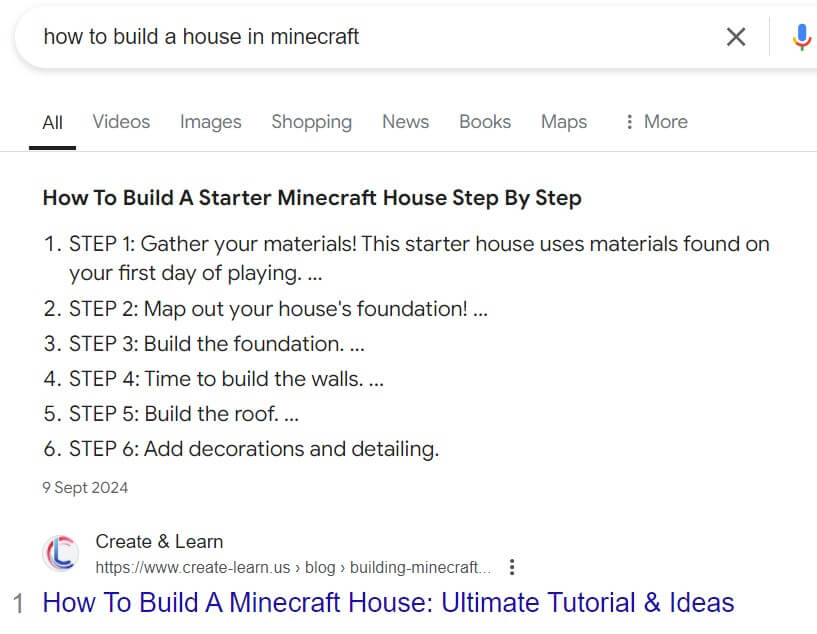
3. How-to markup
The how-to markup is ideal for helping your users accomplish tasks in the fastest way possible. When applied to ‘how to’ content, this schema helps search engines, to understand and potentially display these instructions directly in search results, often with images, lists, and other interactive elements. Use how-to markup for tutorials, guides, DIY instructions, recipes, and similar content.
4. Review markup
Review schema adds star ratings and review details to search results, enhancing trust and credibility and making your listings more appealing. Users are more likely to click on entries with positive reviews and ratings, which can boost click-through rates.
This schema is commonly used for movies, books, and series, but it’s also often incorporated within broader schema types, like product or recipe schema.
5. Product markup
Product markup displays information about your product (price, availability, rating, etc). Richer search results are a crucial factor for getting more clicks and conversions, and the search engines allow you to have more relevant information displayed for your product listings right from the SERP – which usually leads to higher conversion rates.
4. Event markup
Event schema is designed to highlight details about upcoming events directly in search results. It can showcase information like the event name, date, location, and ticket availability. This type of schema helps users find relevant events quickly and improves the visibility of your event listings on the SERP.
By providing structured details through event schema, you enhance both user experience and SEO, as search engines are able to display your events as rich snippets, making them stand out and more likely to attract clicks. This helps drive traffic and increase engagement for your events
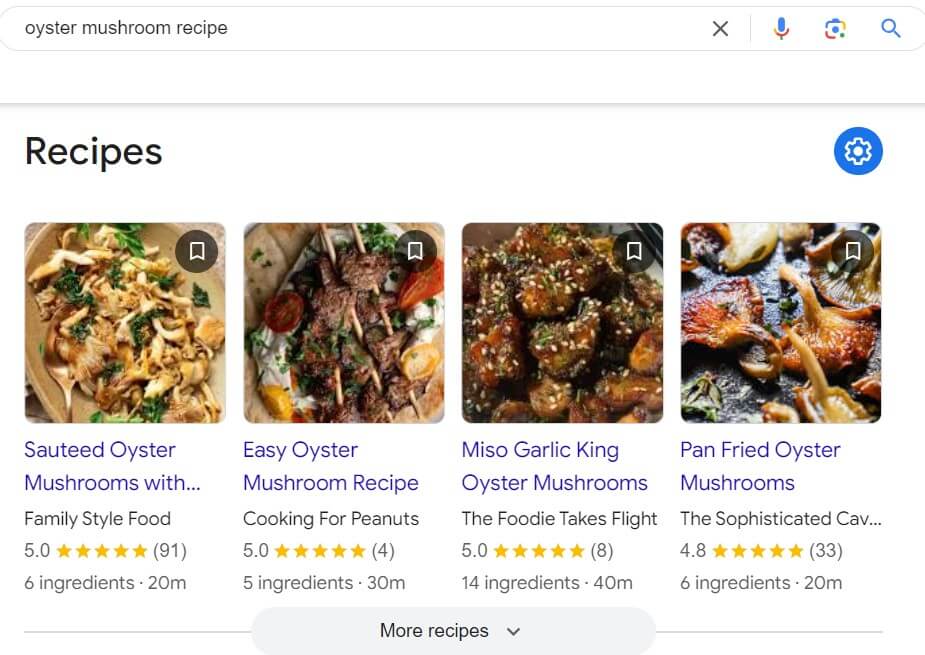
5. Recipe markup
If you create food-related content, recipe schema is the ideal markup for you. People searching for recipes are often interested in details like ingredients, cooking times, and calorie information.
With recipe schema, all of this information can be included, potentially appearing directly in search results. This added visibility enhances your recipe’s authority and can ultimately attract more visitors to your site.
6. Blog article markup
Article markup helps search engines identify and present information about articles such as title, author and publication date. This kind of schema can help your news or blog content look more authoritative and credible when presented in a search result.
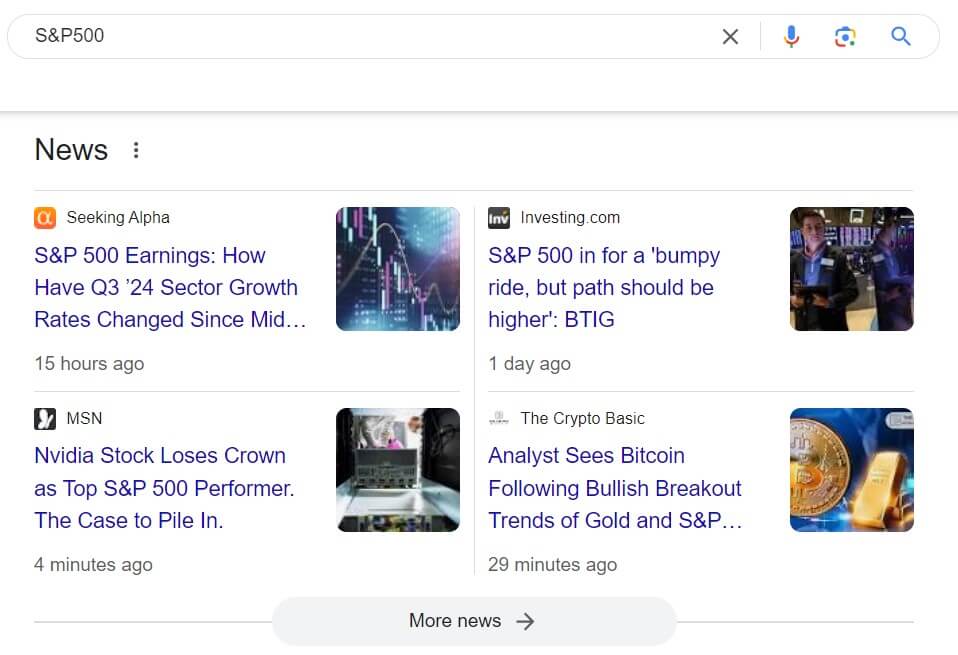
7. News article markup
News schema, although similar to article markup, is tailored toward timely content. It acts as a way of making news stories stand out with the most relevant information, such as headline, images and publishing date. Showing timely and accurate news content is a key factor for user engagement, as it draws attention to your stories.
8. Course markup
Information regarding educational offerings can be presented with the use of course schema. You can include the name of the course, the institution which is offering it and the teacher who delivers it.
It’s important for educational platforms to be properly presented in search results. Course schema allows us to present course offerings in a way that enhances their availability and attractiveness for potential students.
9. Dataset markup
The schema for the dataset is used for scientific and research data. It describes detailed information about datasets, so as to help users and search engines find and understand a dataset. This schema is crucial for researchers and scholars who need to make their data sets easily available and understandable.
10. Organization markup
Organization schema provides essential business information, including name, address, and contact details, in a structured format that can appear in knowledge panels. This ensures accurate information is displayed for relevant searches, enhancing your brand’s visibility.
This structured data, recognized by search engine bots, makes it easier for users to find accurate information about your organization quickly, helping to build trust and authority.
11. Person markup
Person schema contains detailed information about an individual, making it ideal for profile pages, author bios, and biographical content. This schema can enhance a person’s visibility in search results and increase their online presence.
Similar to organization markup, correctly implementing person schema increases the chances of a Knowledge Panel appearing in search results, especially for well-known figures or brands. If you’re a professional aiming to strengthen your personal brand and boost online visibility, implementing this schema is highly beneficial.
12. Local business markup
Local business schema are the bread and butter of local SEO. It provides search engines with key details such as a business’s address, phone number, and operating hours, helping to attract nearby customers.
By adding local business schema to your website, you improve your chances of appearing in local search results, which can bring more customers directly through your doors.
Choosing the right method for your schema
There are three different ways to mark up your site’s schema:
- JSON-LD
- Microdata
- RDFa.
Each method has unique properties and advantages, and the choice depends on your specific needs and technical expertise. The method you choose significantly impacts how seamlessly your structured data integrates with your existing content.
1. JSON-LD
JSON-LD is Google’s preferred method for adding schema markup, using JavaScript to embed structured data directly into your web content, separate from the regular HTML. With JSON-LD, you can add code beneath the relevant content without altering the HTML structure, making it easy to implement and update as needed.
Google strongly recommends JSON-LD for its simplicity and practicality. This approach keeps your HTML clean and readable, and is easy to refactor and maintain over time.
JSON-LD can also be quickly added to both existing and new pages, requiring minimal web development resources. Its adaptability makes it useful for websites of all sizes, and its straightforward implementation allows even those with limited coding knowledge to use it effectively. For developers and SEOs, JSON-LD offers a simple way to boost search engine visibility.
2. Microdata
Microdata is another method for implementing schema markup, where structured data is embedded directly into HTML tags using specific attributes. While functional, maintaining and updating microdata can be cumbersome, as the data is integrated within the HTML, making the code more extensive and harder to manage over time.
However, microdata offers a high level of granularity, allowing each webpage element to be semantically marked up. This can be especially useful for sites that require detailed structured data, such as an e-commerce site with thousands of products needing in-depth product information. When considering microdata, weigh the need for detailed semantics against the potential for increased maintenance.
3. RDFa
RDFa (Resource Description Framework in Attributes) is similar to microdata but is compatible with both XHTML and HTML5, allowing you to mark up content directly within standard HTML tags. This flexibility makes RDFa a robust option, though it tends to be verbose, resulting in more complex and less readable code, which can make maintenance challenging. RDFa is often used on large, content-rich sites that require detailed markup across various data types.
One of RDFa’s advantages is its seamless integration with page content, preserving the underlying data structure. This makes RDFa a good choice for publishers and organizations needing extensive metadata without disrupting user experience. Although complex, RDFa’s fine-grained data mappings can add significant precision and depth to your site’s structured data.
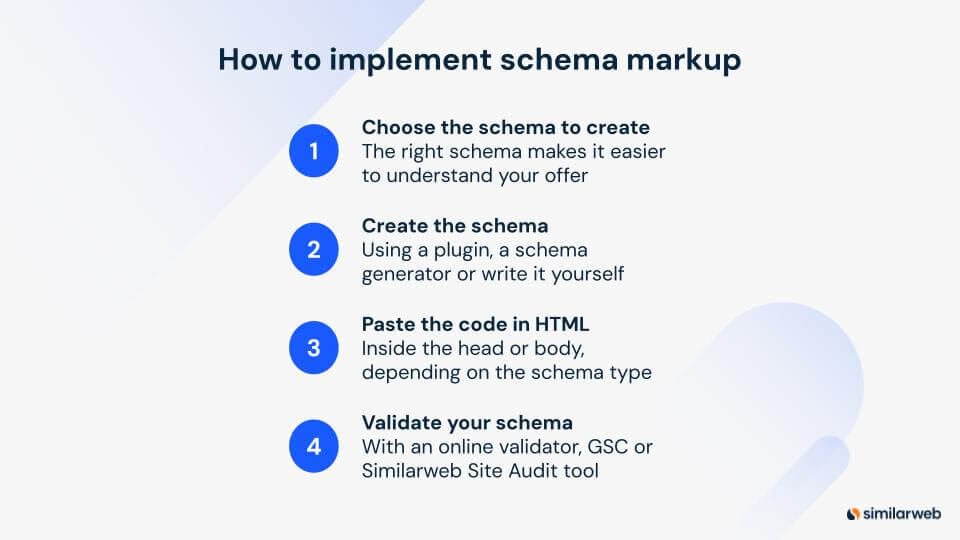
How to implement schema markup on your website
Here are three steps to help you implement schema markup.
1. Choose which schema to create
As I mentioned above, there’s a wide range of schema types to choose from. To get started, go to the Schema page at schema.org.
2. Create a schema
After deciding on the schema type, there are several methods to create it:
- Use a Plugin: Many WordPress SEO plugins, such as Yoast, and page builders like Elementor, come with built-in schema features. These include schema for breadcrumbs, FAQs, how-tos, and authors.
For example, Yoast automatically generates schema markup for articles and web pages, eliminating the need for manual entry. Other built-in features include author schema (e.g., person markup) and FAQs, which enhance user experience and help search engines better understand your content. Leveraging these built-in features can save time, allowing you to focus on other SEO tasks.
- Use a Schema Generator: If you prefer not to use a plugin, tools like Rank Ranger’s schema generator can generate the code for you. These user-friendly tools let you create schema markup without manual coding.
With a schema generator, you simply input the relevant information, and the tool provides valid schema code for your webpage. A quick manual check ensures everything is accurate and ready for use.
- Write the code yourself using schema.org templates: For those who prefer full control and customization, you can create schema markup manually. Schema.org provides detailed templates and documentation to guide you through the process.
With a basic understanding of JSON-LD or microdata, you can create a custom schema that perfectly fits your needs. Following Schema.org’s templates and guidelines ensures your structured data adheres to best practices.
3. Paste the code in HTML
After your schema code is ready, paste it into the HTML of your webpage where it will render. Make sure it lands inside the head or body tags so you don’t mess up the format. WordPress users can add schema using plugins, or editing the header.php theme file.
As a strategist, it’s important that you validate your schema for markup structure and syntax so that search engines can read and use the markup on your page.
How to test your schema markup
Of course, if your schema markup is applied incorrectly, it won’t work. So the next step is to test your schema and correct any errors you find. Let’s discuss the best tools and techniques for validating your schema, both for one-off checks and also for ongoing monitoring:
1. For one-time checks
- A schema markup validator, available from tools like Schema.org’s validator or Google Search Console’s Rich Results Test, allows you to input a website URL or a code snippet to check schema for accuracy and correctness.
These tools are particularly helpful for syntax checks, catching simple issues like misconfigurations, incomplete definitions, bracket errors, or other issues that could cause markup to be parsed incorrectly. Running this quick check can help identify most issues before deploying schema markup to a live site.
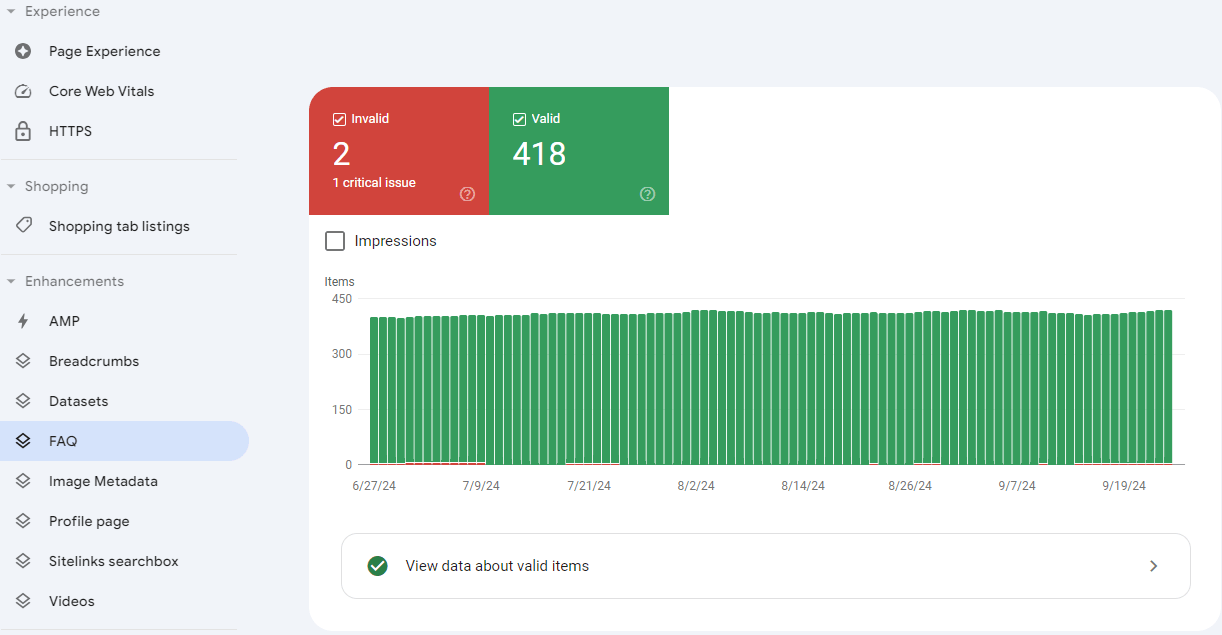
- Google Search Console is a great SEO tool that provides features to verify the validity of your structured data. By logging in, selecting your website, and navigating to the ‘Enhancements’ tab, you’ll find a list of detected schemas, including the number identified and any associated errors.
While you can’t fully control how Google indexes or ranks your site, Google Search Console helps you address errors as they appear. The enhancement report highlights which pages require adjustments and which are functioning well, allowing you to maintain error-free, up-to-date structured data that aligns with Google’s latest requirements. Regularly using this tool ensures your site’s structured data remains compliant and optimized.
2. For constant checks
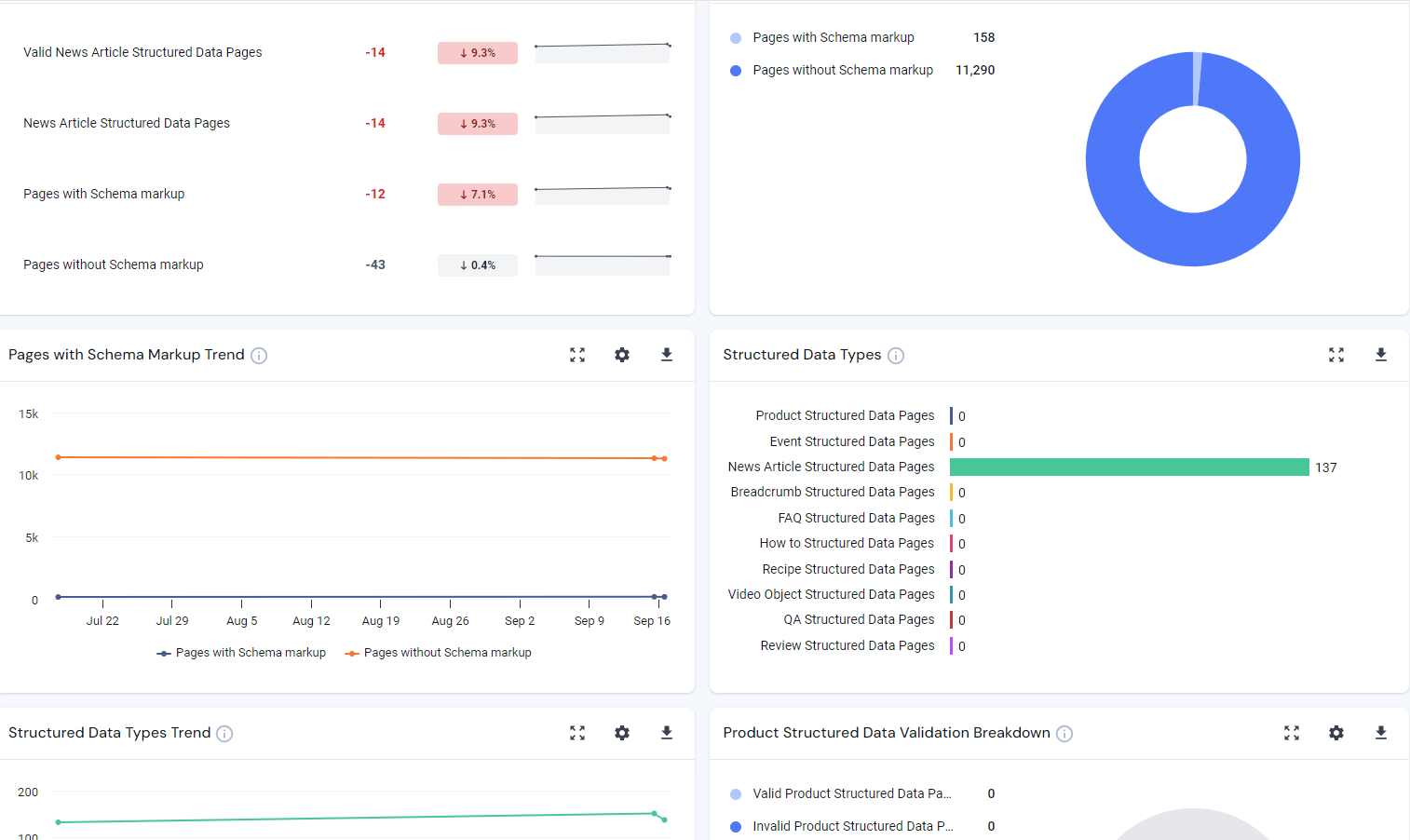
For ongoing schema validation, use Similarweb’s Site Audit tool, located under SEO > Rankability > Structured Data.
This report provides continuous site monitoring, consistently flagging any issues with your schema as they arise. It helps prevent errors that could compromise your structured data over time.
The tool regularly checks for unstructured data and tracks any changes to your schema, ensuring that it remains accurate and aligned with best practices.
Schema markup best practices
There are various best practices to follow when making use of schema markup to optimize your website searchability and ranking. These will help guarantee that your structured data is accurate, well-rounded, recognized by search engines, and beneficial for SEO:
1. Use JSON-LD format
JSON-LD gets the nod from Google for its ease of use, flexibility, and maintenance, since it can be used without having to change your HTML layout. In JSON-LD, schema data is embedded in a script tag and doesn’t affect your HTML markup. Even if you want to make changes to your structured data, there’s less risk of getting it wrong.
JSON-LD is also an upgrade over microdata since it keeps your HTML clean, separating your structured data from your content. Using JSON-LD helps to keep it manageable and effective.
2. Provide all the information you can
Fill out the number of schema properties that you can. Detailed schema markup helps search engines learn more about your content and boost your chance of rich results.
For example, let’s say you are using the Article schema. Fill out all the schema fields such as author, publish date, and Article sections.
You want search engines to understand everything about your content, and you want everything to be displayed well in search results. There is a chance that your CTRs will increase too.
3. Only use schema markup when you need to
Avoid overusing schema markup on your content. Excessive schema can lead to penalties or reduce the effectiveness of your structured data. For instance, applying a 5-star rating schema to an article is unnecessary and offers no value.
The key is to make every use of schema meaningful. By using schema thoughtfully, you ensure that the data you provide to search engines remains relevant and accurate, improving the chances it will be effectively used in search results. This approach keeps your structured data-focused and prevents search engines from having to interpret irrelevant or misplaced information.
Common issues with schema implementation
While implementing schema markup is often straightforward, there are some common pitfalls that can undermine your efforts. By recognizing these issues, you increase your chances of attracting Google’s attention:
- Using the wrong schema type (for example, applying ‘NewsArticle’ instead of ‘BlogPosting’ for a blog post) can confuse search engine crawlers, leading to misinterpretation and reduced visibility on the SERP. It’s essential to select the correct schema type to accurately communicate your content’s purpose and improve SERP performance.
- Syntax errors, such as missing brackets, commas, or incorrect property names, can invalidate your schema. Always validate your schema code before implementing it to catch these errors. Use a schema validator to quickly find and fix issues, ensuring that search engines can read your schema correctly and deliver the benefits of structured data.
- It’s possible to use overlapping schemas, such as articles, breadcrumbs, and FAQ schemas, on the same page, but improperly overlapping them can create conflicts. For example, avoid combining ‘Recipe’ and ‘Product’ schemas unless each has a distinct section on the page. Make sure each schema serves a clear, specific purpose.
Pro Tip: Each schema type should be nested within its own <script> tag. While list items within the same schema can share a tag, different schema types (e.g., article, breadcrumbs, FAQ) require separate tags to maintain clarity.
- If your schema isn’t updated as content changes, it can create inconsistencies. Many CMSs like WordPress (with Yoast or RankMath), Wix, and Squarespace automatically update the schema when content is modified. However, if you’ve manually coded your schema, review it regularly and update it as necessary, especially for time-sensitive data like dates, times, and prices. Keeping your schema current ensures accurate data when Google crawls your site.
- Misleading or inaccurate schema data can confuse search engines and may result in penalties. Ensure that all schema information is correct and accurately reflects your page’s content. Misleading data can harm your SEO strategy and lower your ranking. Honest, accurate schema keeps your site in good standing with both search engines and users.
Audit your schema markup today to stay ahead in search rankings
Schema markup can optimize your page’s search visibility and help your site get more clicks if you implement it as part of your SEO strategy. By staying up to date with best practices and testing your schema regularly, you can rest assured that your schema will continue to work and be effective.
Using Similarweb’s tools to track your schema implementation can give you an edge in your SEO efforts. You need a sophisticated tool to analyze your site’s structured data, track the results and make the necessary improvements to your current schema implementation so that you can stay on top of the game.
With such an involved strategy, you can remain optimistic that your structured data will continue to be effective, and that you will be rewarded with increased performance. Similarweb’s suite of SEO tools will give you the information you need to make better decisions and achieve better results.
FAQs
What is schema in SEO?
Schema markup, or structured data, help search engines understand the meaning of elements on your page. By providing clear clues about your content, they can improve your page’s visibility in search results.
What is the use of schema in SEO?
Schema helps search engines understand your content better. When implemented correctly, it can display star ratings, event details, and more in search results, increasing click-through rates.
How many types of schema are there?
Schema.org lists over 800 structured data types, ranging from basic ones like Person and Organization to specialized ones like Recipe, Event, and Product.
How do I know if my schema is working?
You can use tools like Schema Markup Validator, Google Search Console, and Similarweb’s Site Audit to check your schema for errors and ensure it’s functioning correctly.
Can schema markup improve my website’s ranking?
Schema isn’t a direct ranking factor, but it helps Google better understand your content, leading to rich results, improved click-through rates, and potentially higher rankings indirectly.
The #1 keyword research tool
Give it a try or talk to our marketing team — don’t worry, it’s free!