平均セッションあたり滞在時間の計測と活用方法を改めて確認する

平均セッションあたりの滞在時間(以降、平均滞在時間と表記)を測定してみると、そこからさまざまな疑問がわいてきます。この指標は非常に興味い示唆を与えてくれるのです。
マーケターやアナリストなら誰でも知っているように、どんな分析も質問から始まります。必要な回答を得るためには、何を質問すればよいかを考えなければなりません。平均滞在時間の場合は、頭を悩ませる必要はなく、自然に質問が出てきます。
訪問者は自社のウェブサイトでどのように時間を過ごしたのか?どのページをどのような順番で見ていたのか?1回の訪問で何ページを閲覧したのか?
この記事では、平均滞在時間を他の主要なエンゲージメント指標と組み合わせて活用する方法と、それを評価することで平均滞在時間を改善する方法についてご紹介します。
Googleアナリティクスにおける定義
ひとつのセッションは、訪問者がウェブサイトに到着した瞬間に始まり、サイトを離脱またはあらかじめ設定された時間内で非アクティブであった時点で終了します。訪問者がサイトにアクセスしている限り、セッションは継続します。
Googleアナリティクスでは、セッションの継続時間を、サイト内のページ訪問(または「ヒット」)で判断しています。つまり、ユーザーが最後に訪れたページでインタラクションがなかった場合、そのページでの滞在時間はセッションから除外されます。Googleアナリティクスの指標を分析する際には、注意が必要です。
平均滞在時間は、一定期間内のすべてのセッション時間を合算し、セッションあたりの平均値を算出します。
Googleアナリティクスでの平均滞在時間の計算方法
Googleアナリティクスでは、セッションの長さを秒単位で表示しています。平均を計算するために、指定された時間枠内のすべてのセッションの長さを合計し、その数をセッション数で割ります。
- 平均セッション時間=すべてのセッションの合計時間/セッション数
簡単な例ですが、以下のように計算されます。
1) 訪問者Aは、自社サイトに45秒滞在した
2) 訪問者Bは、自社サイトに255秒滞在した
3) 訪問者Cは、自社サイトに180秒滞在した
合計滞在時間は480秒。これを3訪問者で割ると平均は160秒、つまり2.6分間を自社サイトで費やしていることになります。
適切な平均滞在時間はどれくらいか?
Databox社によると、ほとんどのデジタルマーケティング担当者向けレポートでは、平均滞在時間は2~3分と報告されています。しかしこの数字から3分以上はいい数値だと結論づけるのは危険です。それは、F1のレースカーを自動車業界全体と比較して、その性能を把握するようなものです。レーシングカーは小型車や4WD車とは異なるクラスであり、それぞれに使用目的があるからです。
ウェブサイトのパフォーマンスを評価するには、似たようなゴールを追求する企業をベンチマークする必要があります。ローカルなオンラインショップであれば訪問者がサイトを単に回遊するだけでなく、直接接触してほしいはずです。journals.sagepub.comのような専門的な記事やビデオを含む多くのコンテンツを提供するサイトは、pg.comのようなブランド認知を目的とするマーケティングサイトよりもはるかに長いセッション時間が期待できます。
2017年に181社を対象に行われたオンライン調査では、B2Cサイトの訪問者は、B2Bサイトと比較して、平均42.3%も多くの時間をサイト上で過ごすことが明らかになりました。
また、ヘルスケアや病院のサイトでは、人々の滞在時間が著しく長いこともわかりました。セッションあたりの平均滞在時間は3分38秒です。次いで、金融が2分18秒、医薬品・医療機器が2分16秒となっています。その他の主要な業界では、平均時間が2分を下回っています。
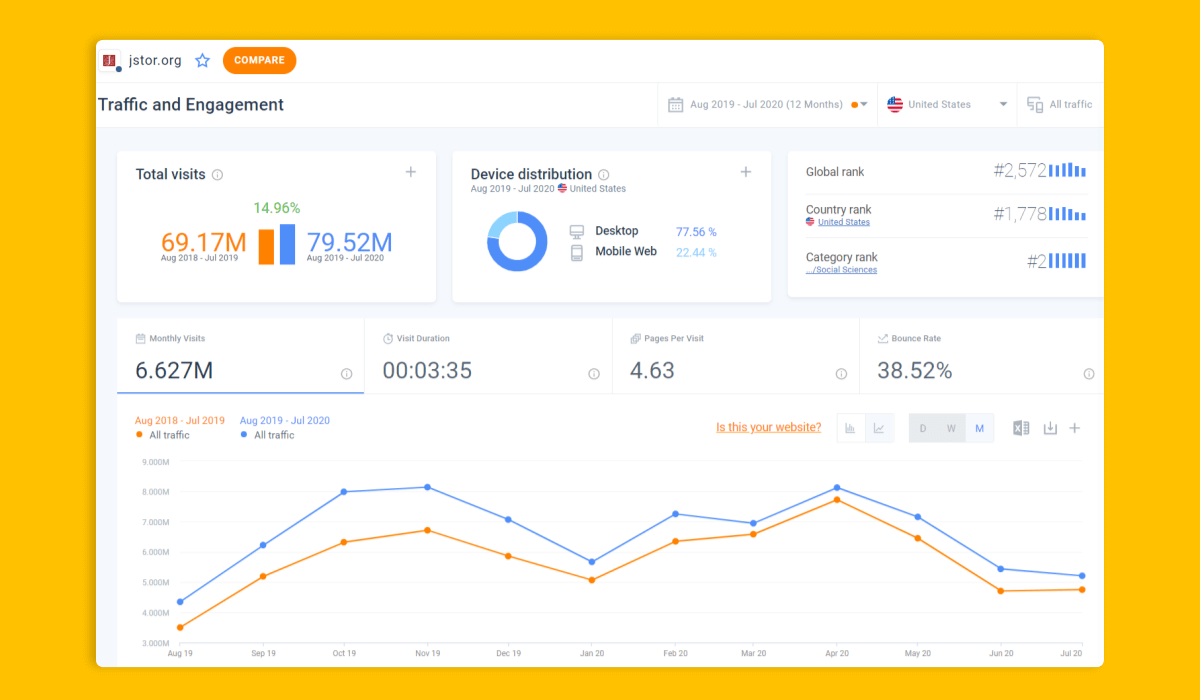
シミラーウェブでは業界別の平均滞在時間を見ることができます。下記が主要産業別のデータです。業界によって大きく異なることがわかります。
>米国:デスクトップ&モバイルウェブ2019年8月から2020年7月
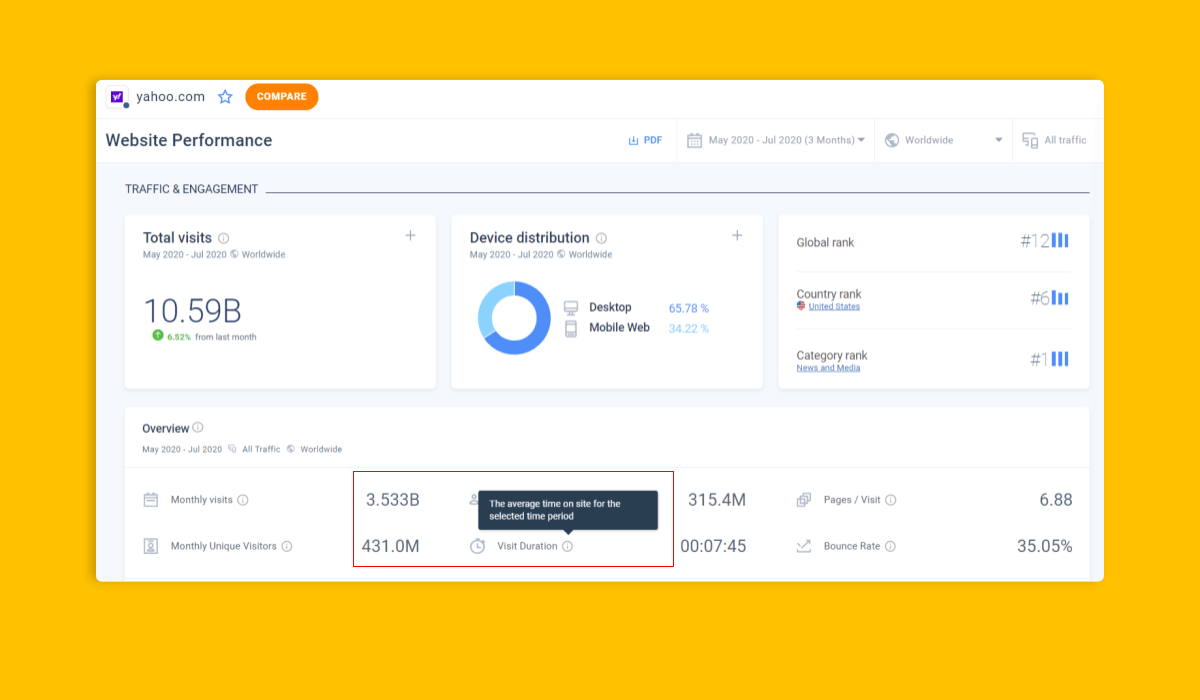
シミラーウェブはビジネスの文脈で平均滞在時間の分析が可能?
シミラーウェブでの滞在時間は、Googleアナリティクスの平均滞在時間に相当します。シミラーウェブが優れているのは、ビジネス上の意思決定に活用できるデータを提供しているという点です。
業界(ビジネスカテゴリー)を選択することで、自社に類似したビジネス領域の数値と比較することができます。
また、国あるいはグローバル全体(ワールドワイド)を指定するため、オーディエンスの地域性を考慮したデータ比較が可能です。そのほか、期間を指定して平均値が算出できます。
平均滞在時間とページビューの関連性は?
Googleは、新しいページが読み込まれるたびにページビューをカウントします。通常はひとつのセッションに複数のページビューが含まれれます。そこで、皆さん中でひとつの疑問が浮かんでいるはずです。訪問者は1セッションで何ページを見ているのか?訪問者はページ閲覧にどの程度の時間を使っているのか?ユニーク訪問者は何人いて、リピーターは何人いるのか?そうです。これで平均滞在時間を、一歩進んだ分析の足がかりにすることができました。
上記の答を得るためには、追加の指標を見る必要があります。シミラーウェブでは、関連するデータをコンパクトにまとめて表示しており、ウェブサイトのパフォーマンス分析に簡単かつ直感的に取り組むことができます。
平均滞在時間が理解できたら、エンゲージメント指標を見てみましょう。ここから、ユーザーがサイトに関心をもって積極的にアクセスしているのか、それともウィンドウショッピングをしているだけなのかがわかります。シミラーウェブでは、競合他社をベンチマークし、業界平均のエンゲージメント指標を知ることができます。当然、Eコマース、デジタルパブリッシャー、金融サービスの各企業では、指標の平均値が異なります。
自社サイトのパフォーマンスを知るために、知っておくべき指標は以下の通りです。
- 訪問数 / ユニーク訪問者数 – ユニーク訪問者による訪問数を確認することで、平均滞在時間を算出する際に対象となる訪問者の行動範囲を把握することができます。例えば、平均滞在時間が5分であるにもかかわらず、1人のユニーク訪問者から2回の訪問しかなかった場合、決して喜ばしい結果とはいえません。
- デイリーアクティブユーザー – アプリの実際の使用状況を把握するには、デイリーアクティブユーザー(DAU)を見てください。DAUは、アプリを実行しているユーザーの1日の平均利用者数を把握するための指標として最もポピュラーなものです。これにより、競合他社や自社の市場規模や成長の可能性(特にモバイルアプリのマネタイズの観点から)を算出することができます。
- 1訪問あたりのページビュー数 – 一度の訪問でユーザーが閲覧する平均的なページ数がわかります。コンテンツの有効性を示す指標です。どのページが多くのアクセスを獲得しているのか、訪問者が最も時間を費やすページはどこか、どのように遷移しているのかなども確認することが重要です。Googleアナリティクスでは、訪問者が何らかのアクションを起こさない限り、終了ページはセッションの計算から除外されることに留意してください。魅力的な記事を20分かけて読んだとしても、そこで離脱した訪問者は、0とカウントされます。
- 直帰率 – 前記と同様にGoogleアナリティクスでは、ユーザーがサイト内の他のページに進むことなく立ち去ったページは、平均セッション時間の計算に含まれません。ユーザーが何のアクションも起こさなかったため離脱したセッションも0としてカウントされます。直帰率には常に注意を払うようにしましょう。
- デスクトップとモバイルの分布 – PCとモバイル端末それぞれの平均セッション滞在時間の違いを知り、その理由を理解するようにします。モバイルとデスクトップでの表示やUXに関する潜在的な問題を特定することにもつながります。
- トラフィックソース(マーケティングミックス) – トラフィックソースと平均セッション別滞在時間の相関関係を調べます。メールからの訪問者は、サイト内でより多くの時間を費やし、より多くのページを見るのか?メールは収益性の高いマーケティングチャネルであり、拡大を検討すべきなのか?などの分析を行います。オーガニック検索からの訪問者の平均滞在時間が比較的短くかつページビュー数が多い場合、サイト内で目的のコンテンツを見つけようとして見つけられなかった可能性があります。ユーザーが使う検索キーワードとサイトのコンテンツが一致していないことも考えられ、SEOのコンテンツ戦略を再考する必要があります。
平均滞在時間を増やすための5つのヒント
ヒント1:動画、インフォグラフィック、画像を使って、ページをより魅力的に
グラフィックコンテンツは、テキストよりも注目度が高く、消費されやすい傾向があります。イントロ動画やインタビューの音声などは、文字コンテンツよりも効果的です。商用サイトでは、製品をフィーチャーしたアニメーションが人気です。
ヒント2:UXを改善し、使いやすいサイトに
サイトのナビゲーションはスムーズでシンプルであるべきです。ボタンやグラフィックで訪問者を圧倒してはいけません。コールトゥアクションやナビゲーションパネル、コンテンツ配置が一目でわかる工夫が必要です。カスタマージャーニーを理解し、ユーザーが次に何に興味を持つかを知った上でサイトを設計することが重要です。
ヒント3:人気コンテンツをハイライトし、ユーザーの好奇心をくすぐる
最も読まれている記事や動画、人気の商品などのリンクをユーザーの入口となるページに設置して誘導しましょう。また、各ページの下部に関連コンテンツへのリンクを追加します。カスタマージャーニーに基づいて、ユーザーをどのページに誘導することがいいのかをしっかり検討してください。
ヒント4:コンテンツは適切に分割して、読みやすくする
読みやすいフォントを使用し、一箇所にテキストを詰め込まないようにしましょう。コンテンツブロックごとに見出し、小見出しをつけることで、読みやすさは格段に向上します。
ヒント5:価値あるコンテンツでユーザーを啓蒙する
すべてのコンテンツがユーザーにとって有益であり、求めていることに応えるものであることを確認しましょう。内容は具体的で最新であるべきです。ヒント、レビュー、データ、インサイト、トレーニングなどを通してユーザーを啓蒙しましょう。インタラクティブなセクションを追加したり、フィードバックを求めたりすることで、ユーザーをひきつけましょう。
シミラーウェブを使って分析に着手しましょう
自社サイトの指標を、同じカテゴリーの他のサイトと比べて評価しているか。サイトの運営者であれば、サイトの指標をチェックする際に必ず頭に浮かぶ質問のひとつです。シミラーウェブを使えば、滞在時間やその他の指標を漫然と追いかけるのではなく、最新の業界における動向と比較しながらモニターすることができるようになります。
シミラーウェブが貴社のデジタルプレゼンス向上にどのように貢献できるかについては、eBook「データドリブンなデジタルマーケティング戦略を構築する」をダウンロードしてご覧ください。
このブログ記事は、Ruth M. Trucks氏と共同で執筆しました。